10 Best Themes for Visual Studio Code 2020

Whether you're a night owl or an early bird, choose your weapon.
“The secret to your success is found in your daily routine.”
How to change your Visual Studio Code theme
For MAC Users: ⌘K and then ⌘T to display the picker.
Or you can go to the Code > Preferences > Color Theme
For Windows Users: Ctrl + Shift + P
Or you can go to the File Icon >Theme Picker with File >Preferences >File Icon Theme
Here’s the list, choose whatever makes you productive.
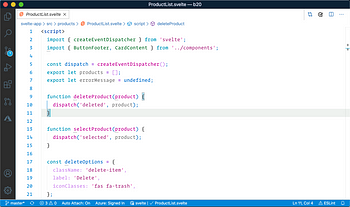
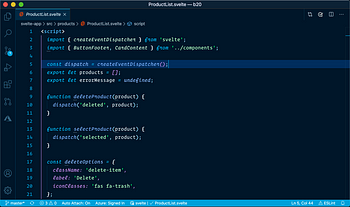
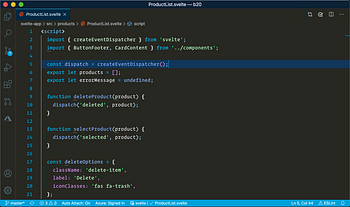
Winter is Coming

Light

Dark Blue

Dark Theme

The theme now has over 870k+ installs with 5 for its ratings.
You will also have options to use Italic for your fonts, this is one of the most popular themes in Visual Studio Code as of today.
Check out the documentation here:
Winter is Coming Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Preferred dark/light themes by John Papa
marketplace.visualstudio.com
Material Theme

Material

Light

Darker

Material UI as you probably know is very popular when it comes to styling your web and mobile applications.
And it didn’t stop there, they have also dominated other programs and platforms, and Visual Studio Code is not an exemption.
Check out their theme choices from darker to light.
Check out their documentation
Material Theme - Visual Studio Marketplace
The most epic theme meets Visual Studio Code. You can help by reporting issues here. You can install this awesome theme…
marketplace.visualstudio.com
Abyss


Check out the documentation here:
Abyss Theme - Visual Studio Marketplace
Extension for Visual Studio Code - Abyss Theme ported from the Abyss TextMate Theme
marketplace.visualstudio.com
Shades of Purple


Check out the documentation here:
Shades of Purple - Visual Studio Marketplace
Extension for Visual Studio Code - 🦄 A professional theme suite with hand-picked & bold shades of purple for your VS…
marketplace.visualstudio.com
Night Owl


If you are a night-owl-kind-developer then you should check this out.
Check out the documentation here:
Night Owl - Visual Studio Marketplace
A Visual Studio Code theme for the night owls out there. Fine-tuned for those of us who like to code late into the…
marketplace.visualstudio.com
Dracula Official


Check out the documentation here:
Dark theme for Visual Studio Code and 129+ apps - Dracula
Install using Command Palette Go to View -> Command Palette or press Ctrl+Shift+P Then enter Install Extension Write…
draculatheme.com
One Dark Pro


Probably the most popular with over 2.8M Installs with a 4.5 Ratings.
I’ve been using this theme for years until before I shifted to Palenight, I’ve always been using dark mode on almost everything.
Dark mode version of VSCode ON.
Check out the documentation here:
One Dark Pro - Visual Studio Marketplace
Atom's iconic One Dark theme, and one of the most installed themes for VS Code! GitHub repository CHANGELOG.MD…
marketplace.visualstudio.com
One Monokai


With over 652k+ installs and 5-star ratings.
Check out the documentation here:
One Monokai Theme - Visual Studio Marketplace
A cross between Monokai and One Dark theme press ctl/command + shift + p to launch the command palette then run ext…
marketplace.visualstudio.com
Bluloco Light

“A fancy yet sophisticated light designer color scheme/theme.”
Check out the documentation here:
Bluloco Light Theme - Visual Studio Marketplace
A fancy but yet sophisticated light designer color scheme / theme for Visual Studio Code. This theme features a much…
marketplace.visualstudio.com
Palenight

“An elegant and juicy material-inspired theme for Visual Studio Code.”
This one is my favorite.
I’ve been using this theme for a while now, it’s dark, simple, and yet very elegant looking, whether you work in the morning or at night, it just feels so comfortable.

Check out their documentation here:
Palenight Theme - Visual Studio Marketplace
An elegant and juicy material-inspired theme for Visual Studio Code. Open the Extensions sidebar in VS Code.
marketplace.visualstudio.com
Thank you very much for reading! Follow me for more Self-taught developer writings and inspiration, you can also find me on Instagram, see you there!
